


引导设计的最佳实践
2023-06-27
获得注册用户挺难的,它需要投入许多时间、经历及金钱,但往往当用户用过一次这些产品,那些好不容易获得的用户也马上流失了。

获得注册用户挺难的,它需要投入许多时间、经历及金钱,但往往当用户用过一次这些产品,那些好不容易获得的用户也马上流失了。根据Andrew Chen 的研究:
普通应用在起初的三天里每天会流失77%的日活跃用户。
你肯定不想你的公司发生这样的事情,为获得新用户而投入了众多资源,而大多数用户仅仅在首次访问之后便马上离开了。如何改善这种情况呢?即你需要通过创造完美的访问流程为用户留下非常棒的第一印象。
引导是设计师从人力资源的词汇(培训)中借鉴而来的,意在表达帮助用户在初次访问网站、应用或者服务时能够快速上手。引导是设计师从人力资源的词汇(培训)中借鉴而来的,意在表达帮助用户在初次访问网站、应用或者服务时能够快速上手。
设计引导时,设计师往往需考虑一系列的因素,以最好的方式帮助用户能够熟悉产品,并获知产品给将他们提供的什么样的价值。
1.避免过长的引导
遵循简单的原则“少显示,多提供”,以减少用户开始使用产品的不便。
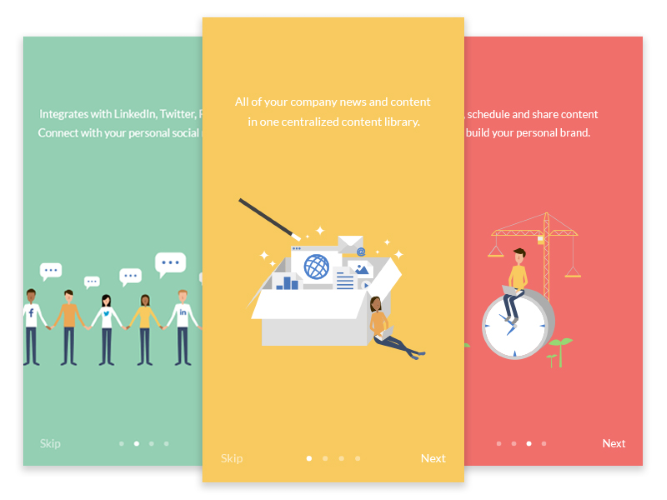
目前市场上几乎所有的应用程序都在首次打开应用时提供了滑动手势滚动的引导页面,它的目的是向用户介绍应用可以为用户提供什么样的服务。

尝试运用静态页面展示产品价值。
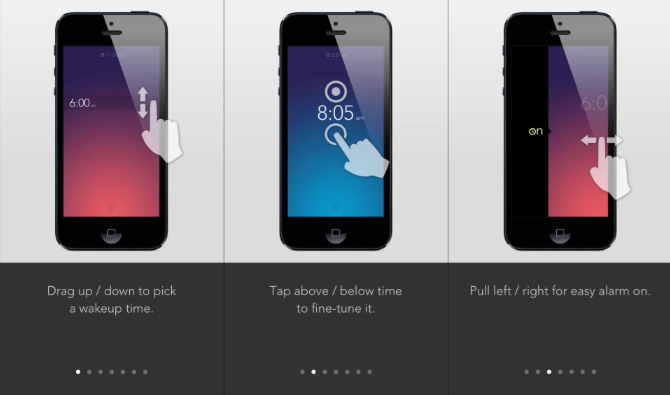
或者通过这些页面来解释一些常见的交互方式 。

Clear, iOS系统上的一个任务记录应用,在用户开始使用应用前要用户阅读7个页面的引导
然而,众多应用采用的此种引导方式,却存在着一些问题:
滑动手势滚动页面是用户探索应用动力的阻碍者。它使用户与应用之间形成一层隔阂,即使这些引导页面被设计的优美有趣,但用户并没有耐心去把他们看完。为什么呢?因为大多数用户期望能够自己去探索产品,与应用建立联系并看看应用究竟提供了些什么。我们不应期望用户在使用应用前先阅读使用手册。用户不是下载应用来学习这些界面的,他们仅想在尽可能短的时间完成他们所想完成的任务。因此,不要让你的用户觉得他们在使用你的应用前需要进行额外的学习。
2.设计基于情境的引导
与其让用户提前记住一切,不如在合适时机为用户提供恰当的引导。
预置的引导页还有一个可用性的问题—-它要求用户提前做功课—用户需要耐心的读完所有的信息并要尝试记住这些内容。即使用户决定仔细阅读这些说明,但往往也在关闭这些页面的瞬间就忘掉所有刚才阅读的内容(因为很不幸,我们的短期记忆不能记住太多的信息)

在用户还没有见过应用或网站前就期望他们每一个功能显然很过分
新用户不注册你的产品,是因为他们仅对学习产品的界面感兴趣,他们注册,是因为他们对你的产品所承诺的服务所带来的价值感兴趣。
基于情境(或是及时)的引导方式是静态引导页面一种很好的替代方式。它总是在恰当的时机提供有用的信息给用户:即在流程中具体的某个时刻给用户一些引导,且仅提供在该时刻交互所需要的内容。这种简单有效的设计技巧可以被运用到许多不同的地方:
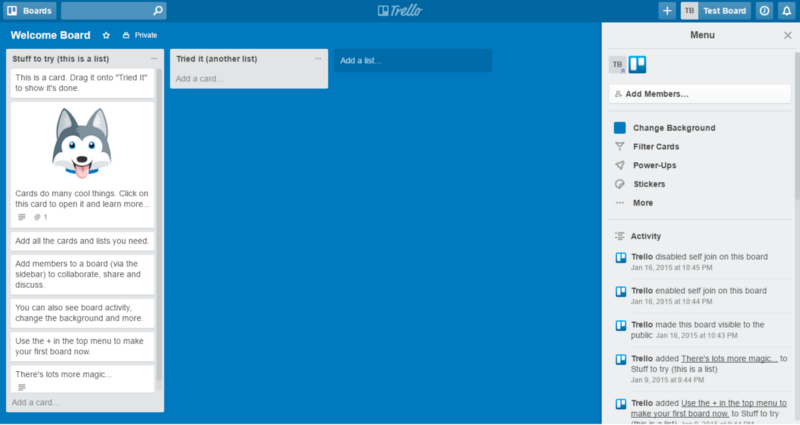
示例数据。如,”欢迎界面”是用户看到任务管理应用Trello第一眼会看到的界面,该界面不仅有系统默认的一些未完成条目,还提供了对每个条目进行交互或功能的解释。这种方式为用户提供了比静态页面更加高效的学习方法。

用户可以让轻松快速的访问Trello,该界面向用户展示了产品实际的界面。
突出重点的提示。可以在安卓系统的YouTube 应用找到该类基于情境的提示。应用最将提示的数量压缩到最少,以将用户的注意力集中在一个、且优先级相对较高的操作上。它运用了遮罩的方式为用户解释那些不常见的交互行为,这些提醒仅在新用户第一次进入时出现,并且仅当用户首次进入应用的相关模块才显示,一次仅显示一个

应用里的引导要设计的具有优秀的可扫描性,因为用户通常会快速略过他们
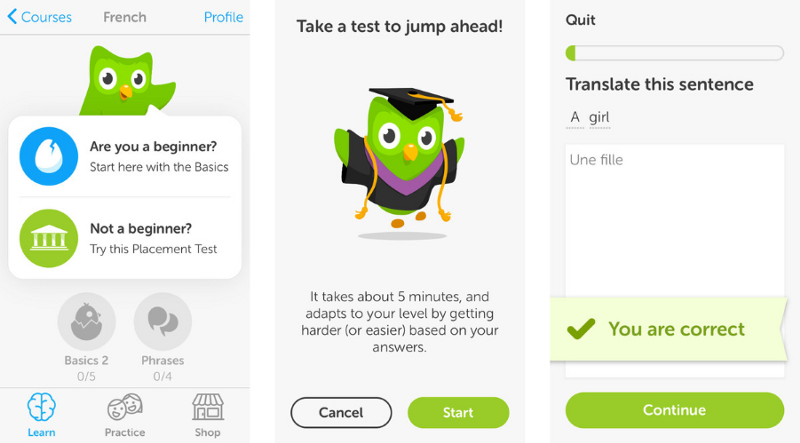
交互式引导,这是一种用户控制的的引导方式,引导是在用户具有适当的经验时才会出现。因此,不同的用户获得引导的顺序可能不同。Duolingo 知道通过完成任务进行学习是学习的最佳方式,并通过循序渐进的交互方式向用户展示产品是如何工作的。它鼓励用户开始并根据已选的语言进行一个快速测试。

Duolingo 提供了与快速测试统一的用户引导方式
3.最大化的运用空白状态
尝试将首次使用的空白状态作为引导体验的一部分
内容是大多数网站及应用提供价值的所在,这也正是它们被使用的原因—-内容!因此,需要更为严谨的思考如何设计空白状态页面,即用户看不到/没有创造任何内容的那些地方。
在空白状态的页面中嵌入用户引导是很自然的事情,相较于对空白页面放任不管,其实可以好好有效的利用这个页面去引导、教育及提示用户。
1)、处理好空白状态会有柳暗花明的效果
2)、鼓励用户与产品进行交互:
设置符合用户预期的反馈结果使用户感到舒适。
提供明显的到达下一步骤的方法。
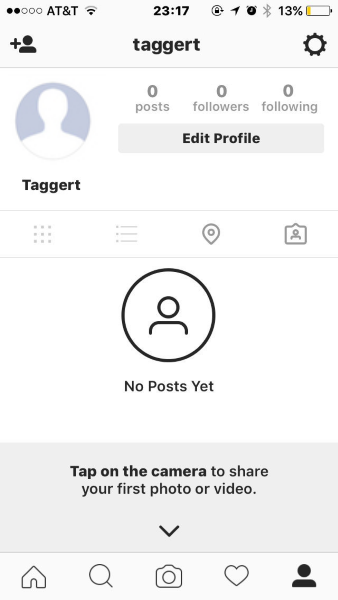
例如,Instagram 中,首次注册成功的用户显示的是空白的首页,其他的用户则有头像、喜欢以及评论等内容,而新用户没有以上任何内容,为方便用户开始使用应用,Instagram将“空白状态”转变成了一个学习的机会:在通常显示照片的地方运用一个箭头指向照相机图标的方式,并附上文字“未上传—点击照相机上传你的第一张照片或者第一段视频”作为提示。

Instagram ,明白空白状态页面首要的目标是教用户如何使用自己的应用
4.显示成功反馈
当用户获得第一个小成功时,要让你的用户感觉到棒棒哒
用户完成一项重要任务的时刻是建立产品与用户之间积极情感桥梁的好机会,这是让用户知道他们在学习与执行的过程中做的很好:与用户一起庆祝成功
如,通过网页收发邮件的产品 MailChimp 就通过出乎意料的幽默方式以及在整个流程中积极的反馈来鼓励用户书写他们的第一封邮件并制定发送计划。

Mailchimp的设计将情感融入所有引导中
5.权衡
持续的迭代与权衡所有内容
指标对审查当前引导方式是否成功以及找出需要改进的地方非常重要。因此需要建立一种长期有效的度量指标并持续不断的收集相关数据。在开始任何新的引导设计之前,你应当反问自己“该项目将如何增强现有的度量标准?”
获得灵感
由设计师Samuel Hulick 创立的UserOnboard网站上有许多现有引导设计体验的资源。他详细的描述了一些受欢迎的应用引导设计的流程,为设计师们展示了那些最成功的应用是如何留住用户的。

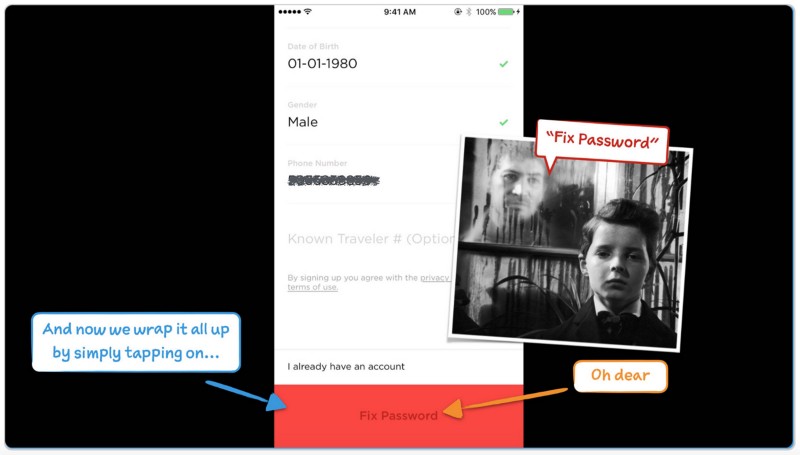
Virgin America 的新用户引导
总结:
引导设计可帮助产品成功也可能毁了产品。在引导设计之前,想一想用户首次使用的体验会是什么样的,思考这些首次使用的体验来帮助用户改善他们的生活—这些强调的内容不应仅仅是让新用户去到处点击或者熟悉界面,而是帮助他们运用你的产品来达到他们的目的。
最后,给大家推荐一下咱们的公众号:【艺站UI】,感兴趣的朋友,直接长按扫描下方二维码就好啦。扫码关注公众号并回复【包装】获取2020年作品包装参考样式!
