


超全面!UI 加载动画基础科普指南
2023-06-27
如今,越来越多的优秀 iOS 应用程序、MacOS 工具和网站争相出现,用户对产品质量的要求也水涨船高。在用户心中,真正优秀的产品必然是要能够快速响应他们的需求。
如今,越来越多的优秀 iOS 应用程序、MacOS 工具和网站争相出现,用户对产品质量的要求也水涨船高。在用户心中,真正优秀的产品必然是要能够快速响应他们的需求。
分享一个真实案例:我们最近发布了一款工具,为 iOS 应用程序提供用户反馈,不出所料,第一个版本并不完美,加载也会延迟 2-3 秒。
你猜怎么着?
用户以为这 3 秒加载延时是一个 bug。在实际开发环境中,总是会有诸多问题,网络迟缓,代码不优化,操作时间长或者数据太多等等,因此,App 运行的速度很难做到用户期望的那么快。虽然最早期的忠实用户可能会稍有耐心,但绝大多数用户会选择立即关闭。
要是产品界面可以为用户立即提供明确的反馈信息,那结果可能就很不一样了。刚才发生的操作是一个 bug?还是只是在等待服务器请求?用户需要等待多长时间?用户为什么要等待?
加载动画的由来
有这样一类反馈形式,设计师使用进度条,加载指示器,预加载器或旋转器等来告知用户什么时间发生了什么或者加载了什么,从而减少用户心理焦虑。
这种类型的反馈是什么时候开始使用的呢?
无意中看到一篇关于 Nielsen Norman 的文章,原来在 1993 年就已经提到过有关于响应时间和加载动画的描述。(参考1985年的文献资料)
如果计算机无法提供快速响应,则应以百分比进度指标的形式向用户提供持续反馈。
进度指标有三个用途:首先,提示用户系统没有崩溃而是正在解决问题;其次,告知用户最大等待时长,因而用户可以在等待期间做点其他的事情;最后,为用户提供界面视觉内容,减轻用户心理焦虑。
Web 1.0后,几乎每个网站都采用了预加载器。用户的注意力很可能被那些移动的动画吸引,与此同时,页面的其余内容在进行加载。
在 2007 年,网站预加载器长这样:

那时候,还有专门的指南帮助你使用 Fireworks(2007)或Flash(2008)创建加载动画,还有一些工具,比如「加载GIF生成器」(2009)。
到2010年,CSS3 技术运用到加载动画的制作中来,出现了大量的教程教授如何制作 CSS3 动画和加载动画包。设计师也可以在 Photoshop CS5 中制作加载动画,这在十年前是非常流行的。
在那时,加载动画更偏重于 web 端问题,加载动画本身也是一个非常严重的问题。在 2010 年的时候,很多 Flash 网页开始制作一些更具创意的加载动画:

一直以来,进度条和旋转器在 Skeleton 屏幕备受争议。显然,简单的进度条和旋转器已经不能满足需求,在 2014 年至 2016 期间,设计师也开始花费更多精力在这一领域,更多优质的加载动画教程,设计资源,插件,开源项目也争相出现。

尽管设计趋势和设计技术不断变化,但向用户提供界面反馈的需求却始终不变。
加载动画:101
理想状态中,加载动画也许具有以下特色。
1. 尽可能少地显示加载动画
如果你有办法让你的工具或网站非常高效的运行,那真的是非常厉害。或者说,至少可以达到用户的期望值。即使加载动画设计得再好,如果加载时间过长,用户也会失去耐心,或者只显示加载动画,不提示用户等待时长,这也是非常不好的体验。总之,加载动画只是一种缓兵之计,解决内容加载的问题才是根本之道。
2. 给出加载时间预估
可以反馈给用户一个大致的等待时间,或者更直观地显示加载进度。比如说,一共需要上传了多少个文件?软件更新需要多少时间?已经进行到了哪个环节?这些用户体验细节都可以帮助设定用户预期,减少心理焦虑。

3. 给出用户需要等待的原因
一些 APP 或工具的加载动画其实并不能被用户立即理解,这时候,就需要非常巧妙地提示用户为什么他们需要等待,加载时软件背后在做些什么。

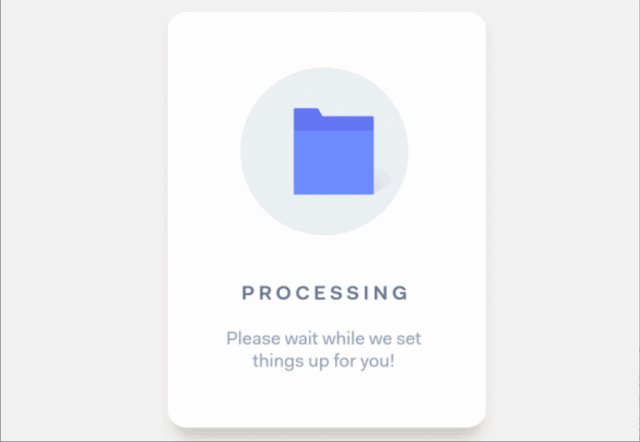
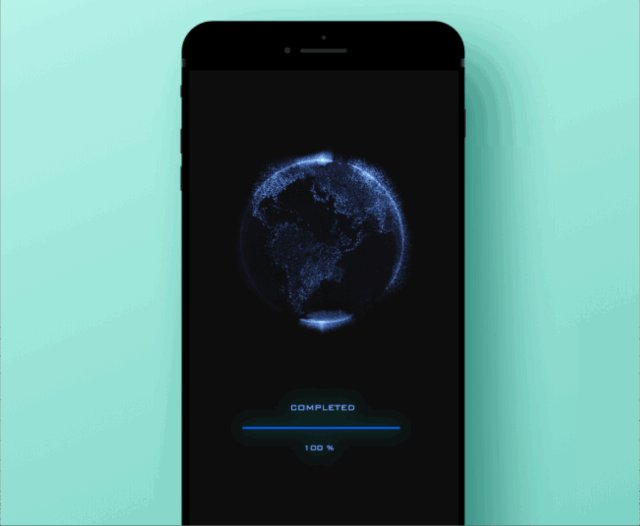
说回上文提到的反馈工具,因为无法做到 1s 内完成内容加载,因此向用户解释等待时长就非常重要。动画会提示用户软件正在加载界面,这样用户就会知道,软件不是出 bug 了,而是在处理请求:

4. 让等待过程更有趣
放置一个引人入胜的加载动画吸引用户注意力。

5. 减少用户等待时间的感知
这与上述观点非常相关。如果在等待时可以提供吸引用户注意力的东西,会减轻用户心理焦虑。可以考虑吸引人的颜色搭配,一些新颖的想法等等。

6. 传递公司品牌形象
如果用户在使用你的产品或者网站时,无论如何都需要等待,那为什么不有效利用这个时间呢?并不是说非要做一些厉害的加载动画,或者非要使用什么心理学技巧,只需将加载体验与你的品牌形象保持一致即可。

不可忽视的UI细节
虽然有人可能认为加载器只是一个很小的 UI 细节,但它却有多种类型和变化。这里提供了几种形式的进度条,无限循环加载动画和骨架图。
1. 进度条
如果可以明确加载时间,可以使用进度条,其原理是通过数字或视觉形象来表现,形式也可以做到多种多样。
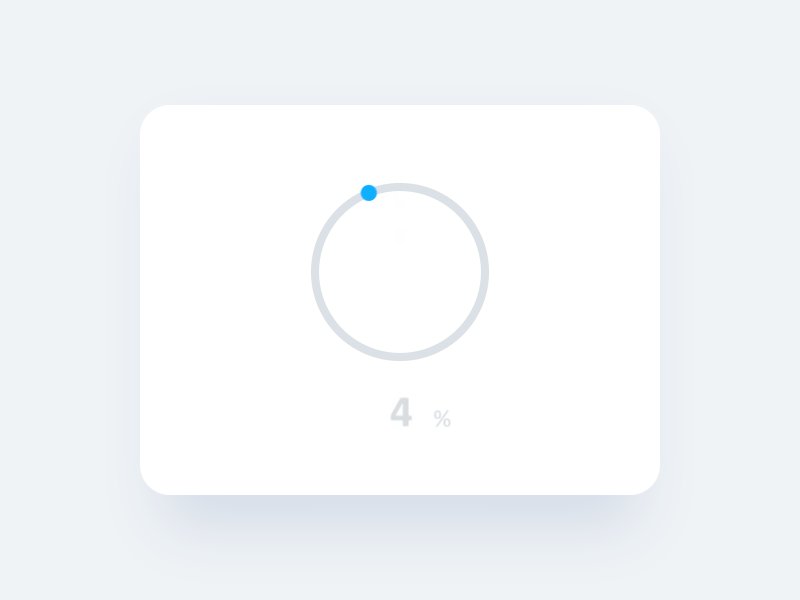
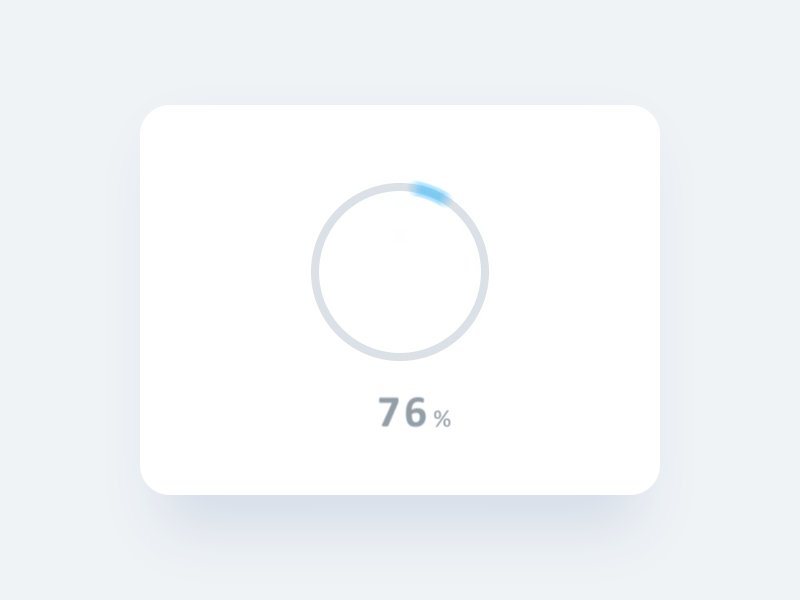
数字进度条有时被称做百分比指示器。它们可以简单直接,也可以极具创意,选取适合的就行。

更有趣的进度条,具有百分比指示的循环动画:

进度条的作用就是告知用户等待时长,并且向用户展示到目前为止的进展状态。根据具体情况,进度条也可以只是线性的,不用都具备百分比指示。
举个例子,Gmail。它在加载时,也没有显示进度百分比,但用户却可以很清晰地感觉到加载进度,以下两个例子都是非常具有创意的:


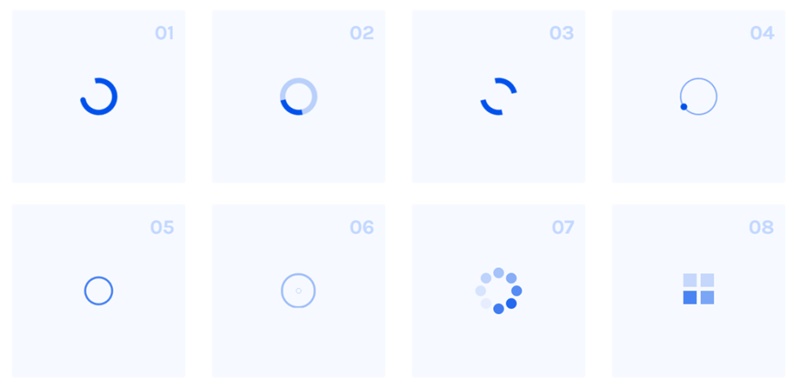
2. 无限循环加载动画
当加载时间未知时,可以考虑使用无限循环加载动画。可以是默认的循环动画,也可以添加一些创意,总之,告知用户 APP「依旧在工作」。
具有创意的循环动画可以缓解用户心理焦虑,因为它在向用户解释为什么加载需要时间。

创意循环动画可以与产品和业务很好结合,辅助打造品牌形象。

无限加载动画提示用户在程序上传或执行某些操作时需要等待,但不指定需要多长时间。一般来讲,环状循环动画是不错的选择,可以简洁直观,也可以精心设计。


不难看出,如今的加载动画早已不仅仅是系统的状态 UI 元素,而更像是一种艺术表达。
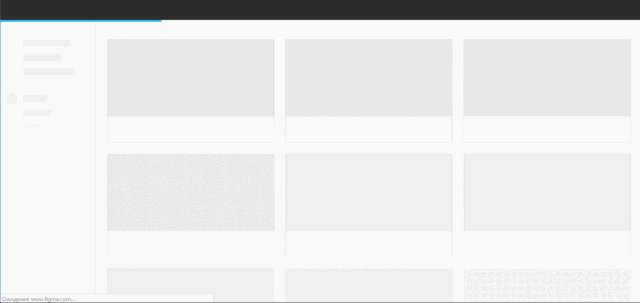
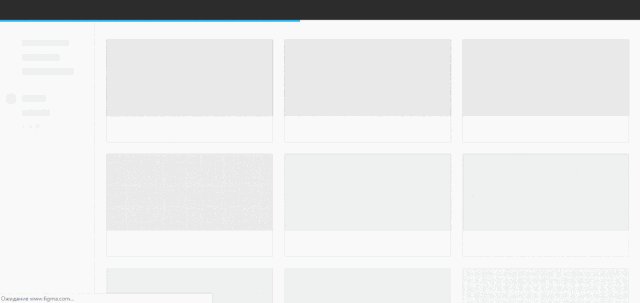
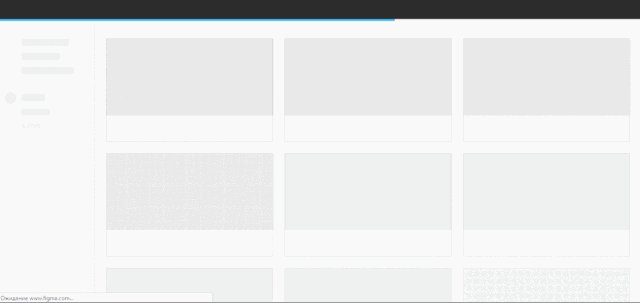
3. 骨架图
骨架图可以提供加载界面的渐进过程。你可以把它想象成页面占位符,然后逐步加载图片,文本和其他内容。
骨架图这个术语最先出现在 Luke Wroblewski 的《移动设计细节:避免旋转器》文章中。卢克建议使用骨架图来提供更好的加载体验。这个想法也获得了其他设计师的支持,并在 Facebook,LinkedIn,YouTube,Google Drive 等用户界面中运用。
分享一个案例,如果你在使用网页设计工具Figma,你会看到其页面顶部有一个渐进加载的进度条,你会先看到项目的占位符,然后才显示可用数据:

简单处理还是制作精良?
抛开一些设计精细的例子和 Dribbble 的概念设计,在大多数应用程序中,你看到的是默认或简单的加载动画。
很长时间以来,简单的加载动画被广泛运用,并被视为最佳的加载办法。使用默认或开源加载动画不仅轻松简单,设计师也不用花费时间来制作自定义动画,还可以节省开发人员的开发时间。
那么,加载动画应该简单处理还是精良制作?这个问题其实说法不一。
一方面,操作系统的默认 UI 组件可以让设计师进行原生设计,实现更好的用户体验。用户也更熟悉本机组件,可以很快弄明白如何使用,并且预期结果。
举个例子,苹果用户对于苹果平台的标准导航控件,按钮或图标都更熟悉,用户甚至可能在遇到默认加载时,都不会感知到加载的存在。
另一方面,用户也有可能对默认组件有不好的体验,尤其是对于加载器。
还有一点,如果一个应用程序使用操作系统的加载指示器而不是自定义加载指示器,用户可能会抱怨网络连接或者设备速度。
关于这个观点,目前还没有找到相关研究,但确实也是一个有意思的思考点。
如果你正在开发 MVP(最小可行产品)或者项目的第一个版本,使用简单、默认或开源加载动画似乎更合乎情理。在此阶段,即使是使用最有创意的加载动画也不能解决根本问题,因为根本问题应该是产品本身。

有趣的是,在 2016-2019 年之间出现了大量精心制作的加载动画。究其原因,细节的重视,设计技术日益成熟,技术环境的改善以及动画制作工具的出现等等,所有这些都使得加载动画更具创造性。如果浏览 Dribbble,可以找到非常多酷炫的加载动画。
即使我们是一个只有 5 个人的创业公司,我们也会考虑更好的用户体验,让用户的等待体验更加愉快。否则,我们的产品只会慢慢失去用户。
原文链接: https://www.uisdc.com/loading-animation-design
最后,给大家推荐一下咱们的公众号:【艺站UI】,感兴趣的朋友,直接长按扫描下方二维码就好啦。扫码关注公众号并回复【包装】获取2020年作品包装参考样式!
